Co budujemy?
Budowa strony internetowej jest jak budowa domu
Każdy nowy projekt strony internetowej traktujemy indywidualnie, nie robimy stron internetowych według szablonu. Klient dostaje produkt przygotowany zgodnie z jego potrzebami.
RODZAJE STRON INTERNETOWYCH
Nasz zespół IT zajmuje się głównie budową takich stron, jak:Landing page
One page
Multi page
Dedykowane aplikacje
NASZ PROCES
Nasz opracowany na przestrzeni wielu lat autorski proces budowy strony internetowej jest przejrzysty i podzielony na proste i czytelne etapy.
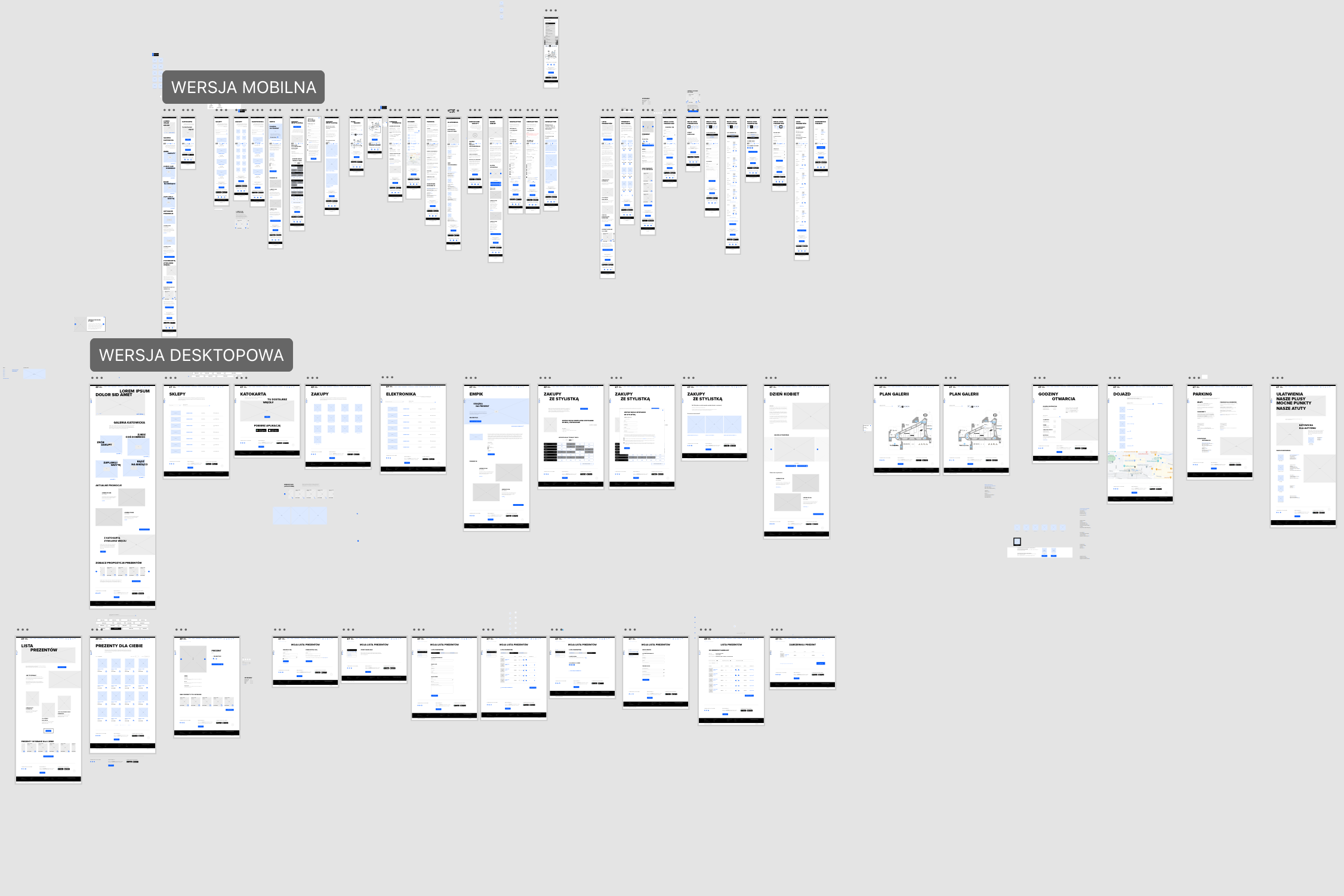
ETAPY BUDOWY
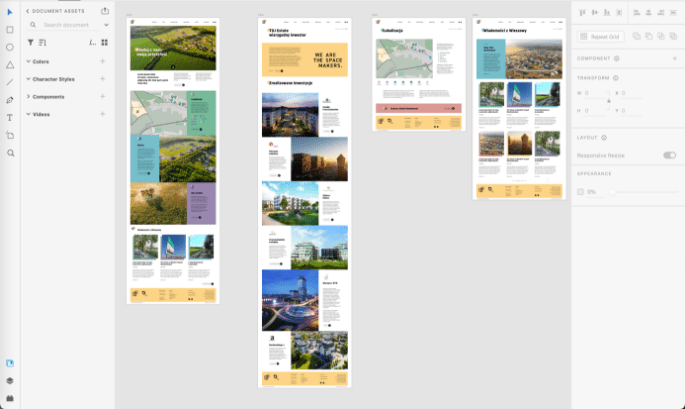
Realizację rozpoczynamy od stworzenia makiety funkcjonalnej, która zawiera widoki głównych typów podstron zamieszczonych w nich sekcji, wszystkich kluczowych elementów i funkcjonalności, w takiej formie, abyś mógł ją zobaczyć jako działającą stronę internetową jeszcze bez projektu graficznego.

Następnie powstaje projekt graficzny strony głównej, czyli główny KV całej Twojej strony internetowej. Wykonujemy go na podstawie makiety funkcjonalnej, którą wcześniej wspólnie opracowaliśmy na podstawie briefa i etapu zerowego.

W następnym etapie tworzymy projekty graficzne pozostałych podstron, tak aby przed programowaniem wszystkie aspekty wizualne zostały dopracowane i zaakceptowane przez Ciebie.
Wdrożenie jest kolejnym krokiem do ukończenia Twojej Customowej Strony Internetowej. Nasi programiści przenoszą statyczne widoki projektu graficznego do działającej instancji strony. Możesz wtedy zobaczyć i testować już istniejący mechanizm.
Przedostatnim etapem pozostaje testowanie – czyli sprawdzenie czy wszystko działa, czy czegoś nie brakuje itp.
Na koniec przenosimy stronę na serwery produkcyjne oraz publikujemy finalny produkt.
Taki przebieg prac nad Twoją Customową Stroną Internetową jest bez wątpienia dużą oszczędnością czasu i kosztów w stosunku do tradycyjnego podejścia.
OPIEKA
Co jeszcze możemy dla Ciebie zrobić?